| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 자바연산자
- 자바기초
- jsp 팝업띄우기
- 정처기실기정리
- 스프링 CRUD게시판
- 자바 정규표현식 예제
- 2020정보처리기사실기요약
- jsp 날짜팝업
- js datepicker
- 게시판만들기
- 정보처리기사실기정리
- 2020정보처리기사실기
- 2020정보처리기사실기정리
- 스프링 crud
- 오버라이딩
- 자바배열예제
- 스프링게시판만들기
- 오라클설치
- PLSQL
- spring crud
- html기초
- crud게시판
- jsp게시판만들기
- spring crud게시판
- 프로그래머스 MYSQL
- 프로그래머스 쿼리문
- 날짜지정팝업
- CRUD게시판만들기
- 프로그래머스 SQL
- Oracle기초
Archives
- Today
- Total
영보의 SystemOut.log
[JSP,MyBatis] CRUD 게시판 만들기(2) #업로드/다운로드/수정/삭제 본문
반응형
JSP 파일 업로드 게시판 두번째 포스팅입니다.
이번 포스팅에서는 main페이지와 메뉴, 로그인 코드 보여드리겠습니다.
# main.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%-- 템플릿 : 메뉴..footer.. --%> <%-- 화면 변경 1. 사용자가 화면 변경 요청 (숫자) --%> <% request.setCharacterEncoding("UTF-8"); String mode=request.getParameter("mode"); // mode => 화면 변경 => 번호 보내준다 if(mode==null) mode="1"; int index=Integer.parseInt(mode); String jsp=""; // 1=>a.jsp , 2.b.jsp... switch(index) { // 화면에 출력하는 JSP만 설정 // insert_ok.jsp,download.jsp => 화면 출력하는 JSP아니라 처리만 담당 /* JSP => 데이터 읽어와서 화면 출력 => 데이터 읽어와서 처리 담당 ================== _ok.jsp => 다른 화면으로 이동 */ case 1: jsp="../board/list.jsp"; // list.jsp => main break; case 2: jsp="../board/insert.jsp"; break; case 3: jsp="../board/detail.jsp"; break; case 4: jsp="../board/find.jsp"; break; case 5: jsp="../board/delete.jsp"; break; case 6: jsp="../board/update.jsp"; break; } %> <!DOCTYPE html> <html> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <jsp:include page="nav.jsp"></jsp:include> <div class="container-fluid"><!-- full 화면 --> <div class="row"> <div class="col-sm-3"> <!-- 로그인 --> <jsp:include page="login.jsp"></jsp:include> </div> <div class="col-sm-9"> <!-- 레시피 : 메뉴를 클릭시마다 변경 : 변수를 잡아서 => jsp파일명을 변경 --> <jsp:include page="<%=jsp %>"></jsp:include> </div> </div> </div> </body> </html> | cs |
- 순차적으로 switch case문을 넣어서 구현했습니다. (다른 기능(페이지)을 추가하시면 case n번째 하시면 될듯)
#login.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <table class="table"> <tr> <td class="text-right">ID</td> <td> <input type=text class="input-sm" name=id> </td> </tr> <tr> <td class="text-right">PW</td> <td> <input type=password class="input-sm" name=pwd> </td> </tr> <tr> <td class="text-right" colspan="2"> <input type=button value="로그인" class="btn btn-sm btn-success"> </td> </tr> </table> </body> </html> | cs |
- 화면 좌측에에 떠있는 로그인 화면입니다.
- 사실상 기능은 못하지만 .. 사이트 완성도를 위해 그냥 넣어봤습니다.
#nav.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%-- 메뉴가 올라가는 자리 --%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <a class="navbar-brand" href="#">SIST Recipe</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="basic1.jsp?mode=1">Home</a></li> <li><a href="#">예매하기</a></li> <li><a href="#">게시판</a></li> <li><a href="#">자료실</a></li> <li><a href="#">마이페이지</a></li> </ul> </div> </nav> </body> </html> | cs |
- 상단 메뉴바 입니다.

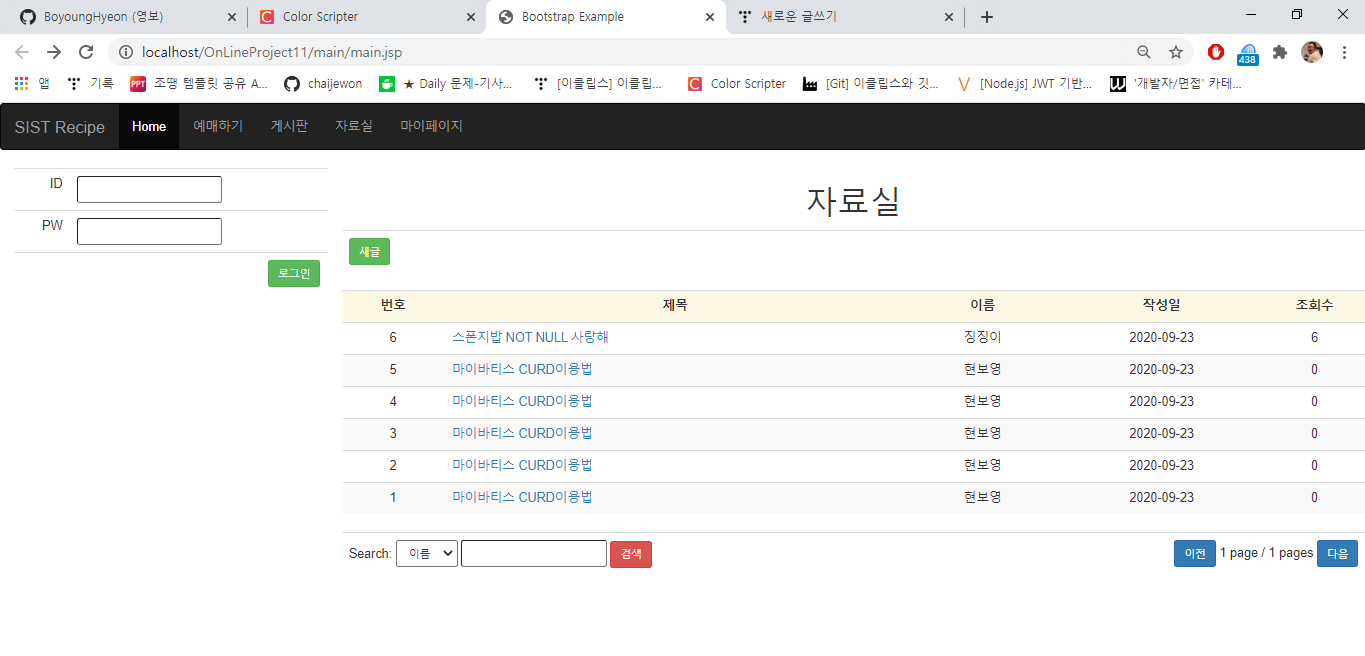
아직 두번째 포스팅 이지만 결과 화면은 이렇습니다..
다음 포스팅에서 수정/삭제/검색/업로드/상세페이지 가져오겠습니다.
반응형
'Web > JSP' 카테고리의 다른 글
| [JSP] JSP에서 JSTL사용하여 타임 셋팅해서 팝업띄우기 (0) | 2021.02.10 |
|---|---|
| [JSP] java로 특정 날짜(Date) 지정해서 popup 팝업 뜨게 하기(2) (0) | 2021.02.10 |
| [JSP] jsp창에 java로 특정 날짜 지정해서 popup 팝업 뜨게 하기 (0) | 2021.02.08 |
| [JSP,MyBaits] CRUD 게시판 만들기(3) #업로드/다운로드/수정/삭제 (0) | 2020.09.24 |
| [JSP,MyBatis] CRUD 게시판 만들기(1) #업로드/다운로드/수정/삭제 (1) | 2020.09.24 |



