| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스 SQL
- 프로그래머스 MYSQL
- js datepicker
- 2020정보처리기사실기요약
- html기초
- jsp게시판만들기
- CRUD게시판만들기
- 자바연산자
- 게시판만들기
- PLSQL
- jsp 날짜팝업
- 날짜지정팝업
- spring crud
- 2020정보처리기사실기
- 스프링게시판만들기
- 오버라이딩
- 오라클설치
- spring crud게시판
- 스프링 crud
- 자바배열예제
- 2020정보처리기사실기정리
- 자바기초
- Oracle기초
- 스프링 CRUD게시판
- crud게시판
- 정보처리기사실기정리
- jsp 팝업띄우기
- 프로그래머스 쿼리문
- 자바 정규표현식 예제
- 정처기실기정리
Archives
- Today
- Total
영보의 SystemOut.log
[React] Mac에서 React Setting 시작하기 본문
반응형
node.js 설치
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


- - 현재버전 말고 가장 많이 사용하는 버전으로 설치하였다 .
Terminal 실행
* [control] + [space] 검색 후 "터미널" 검색하여 아래의 코드를 쳐셔 node 설치 버전이 나오면, 정상적으로 설치된 것이다.
node -v
* 터미널에서 아래의 코드를 작성하여 실행해준다.
npm install -g create-react-app
- 위의 코드를 실행했는데, 아래의 에러 발생시 밑에 sudo 코드로 실행해주면 정상적으로 실행되는 것을 볼 수 있다.

sudo npm install -g create-react-app
* npx 설치하고 버전 확인하기 ( 오류나도 무시하고 다음 코드 실행)
sudo npm install npx -gnpx -v
* react 설치
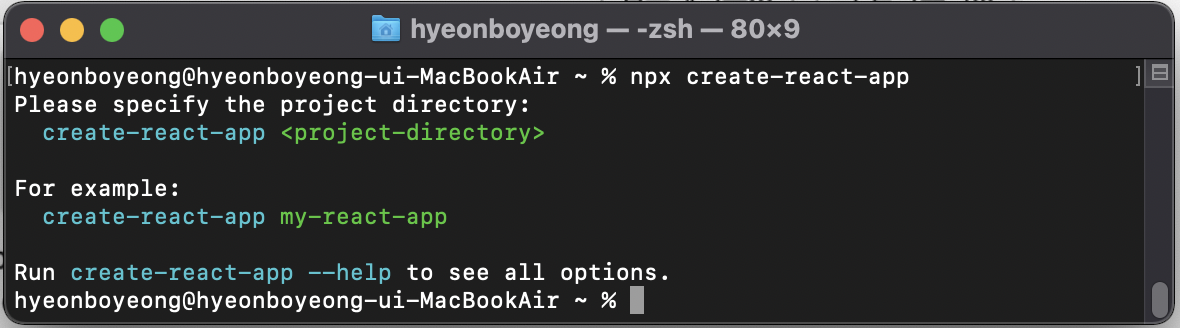
npx create-react-app
반응형
